
You can add the slider to any page or post. Create attention-grabbing slideshows in a jiffy with images and videos. If you are up for a comprehensive meta slider plugin in WordPress, then Meta Slider and Carousel with Lightbox is the one to go for.

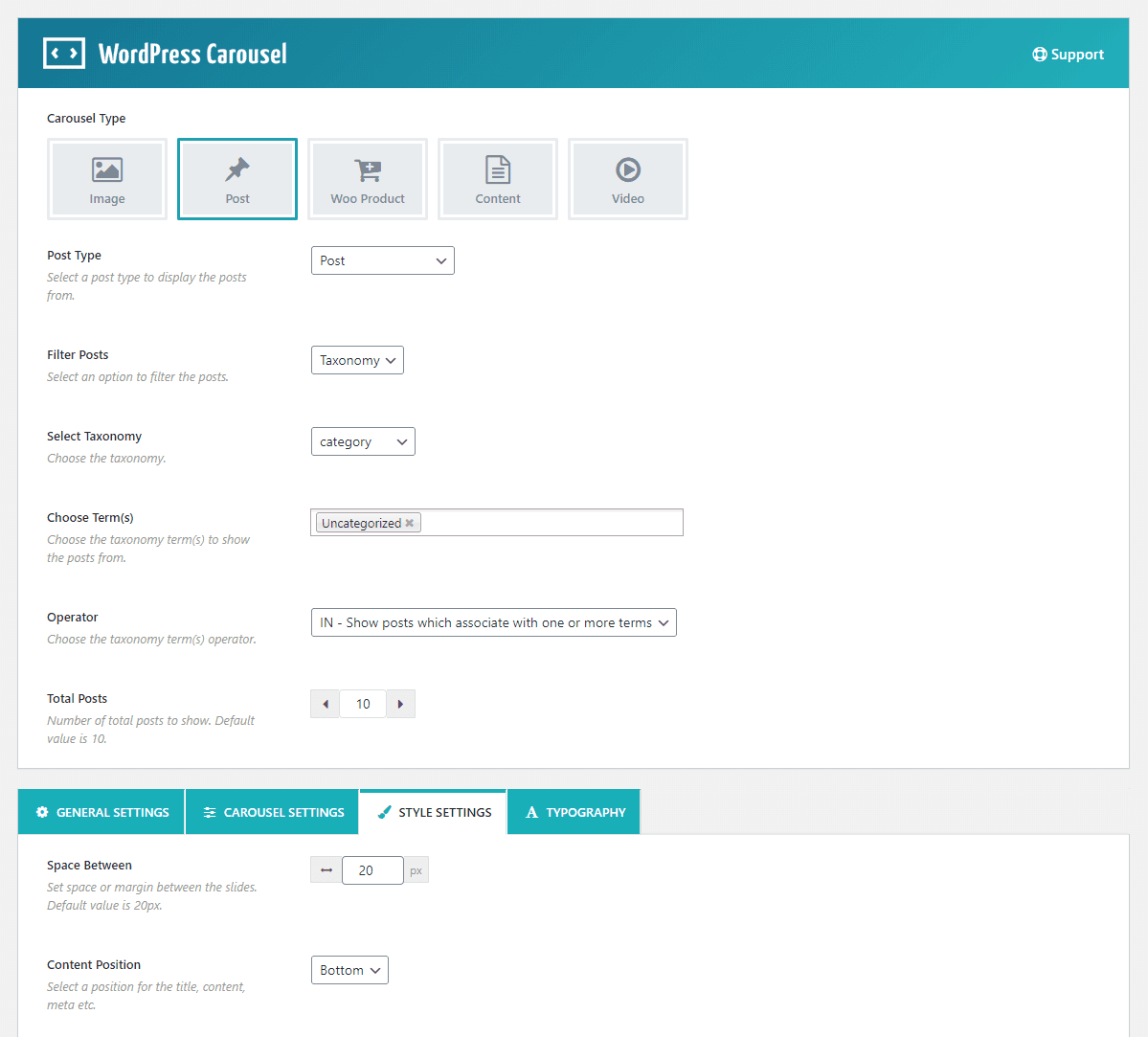
If you wish to run slideshows for featured content it is also possible with Soliloquy.Īnother key feature of this animated slider WordPress Plugin is that you can import media from Instagram and Pinterest. It is a sought-after plugin for businesses looking to showcase their portfolio enticingly. There are several templates for customization and it is compatible with WooCommerce. Particularly designed keeping user experience in mind, Soliloquy is a responsive plugin. In this post, we will share some of the best WordPress animated sliders you must try on your website. Have you ever wondered how the best slider plugins can take the appeal of your website notches higher? So, simply enable it by turning on it.Are you hunting for quick, visually appealing, and perfectly coded slider and carousel plugins? So, to enable the link, we have to navigate to the GENERAL SETTINGS tab and you will find an option to enable the link for carousel images. Since our goal is to create an image carousel with links, now we have to enable the link for the image. Now, you will find 4 different tabs to customize the carousel. However, it will look like the following screenshot.

When you are trying to add an image for creating a carousel, you will find there is an extra option for the link. So, to implement the link to the images, we have to do this step at the time of adding the images for creating the carousel. Step-3: Adding Link to Carousel ImagesĪs we are willing to link the carousel images, we have to implement the link to the images. For this reason, click on the Add Image button, under the Gallery Images section. However, we have to add the images to create the carousel. Consequently, it will open an interface with a number of setting fields.
Wordpress image carousel with lightbox pro#
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process. So, I hope you are well known about this installation and activation process. The installation and activation of a WordPress plugin similar to all. Step-5: Display the Image Carousel Step-1: WP Carousel Pro Installation and Activation

Step-1: WordPress Carousel Pro Installation and Activation Moreover, we have to follow the following steps to move forward. It is a multi-purpose WordPress plugin that allows you to create the image carousel easily. So, to create an image carousel with links in WordPress, we will use the most amazing WordPress Carousel Pro plugin. As a result, you can easily redirect your customers to your expected destination. For this reason, one of the best ways is to create an Image carousel with links. So, to attract customers, you have to highlight your target services. Consequently, the conversation rate and sales will be increased. The success of an online business depends on attracting customers to the services.


 0 kommentar(er)
0 kommentar(er)
